The Best Strategy To Use For Signage Perth
Table of ContentsSome Ideas on Signage Perth You Should KnowSome Known Details About Signage Perth All about Signage PerthSignage Perth for DummiesThe smart Trick of Signage Perth That Nobody is Talking AboutEverything about Signage Perth
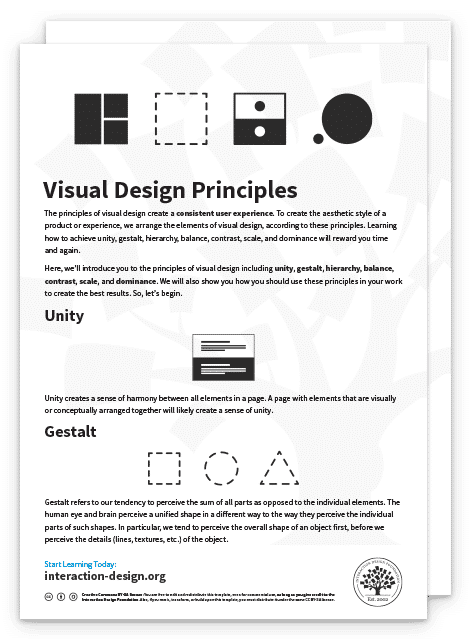
A web page with components that are aesthetically or conceptually set up together will likely create a sense of unity. Teo Yu Siang and Communication Design Foundation, CC BY-NC-SA 3.0 An absence of unity in styles can produce a sense of worry and disorder.The human eye and mind regard an unified form in a various method to the means they regard the specific components of such forms. In specific, we tend to regard the general shape of a things first, before viewing the details (lines, structures, etc) of the things.
We see the entire created by the dotted lines initially, before viewing the separate dotted lines in each of the photos. The WWF logo, revealed earlier, is an instance of utilizing the concept of gestalt to create intriguing designs. By putting the parts of a panda near one another and purposefully, the style makes usage of our tendency to check out the entire of a picture as opposed to its parts, consequently developing an illusion of a panda.
Signage Perth Can Be Fun For Everyone
As designers, we ought to ensure that the parts of a site we group together by utilizing gestalt concepts i.e., if they are close to one an additional, have the very same form, and/or are likewise sized are undoubtedly conceptually grouped together. "Unintentionally" organizing aspects which are not conceptually similar will result in confused users.

Equilibrium is the principle regulating just how we distribute the aspects of a layout evenly. Balanced layouts have a tendency to show up calm, secure and natural, while unbalanced styles make us regret. Teo Yu Siang and Interaction Style Foundation, CC BY-NC-SA 3.0 Well balanced designs show up steady, while unbalanced designs appear unsustainable and unnatural.
Signage Perth for Beginners
Nonetheless, you can also accomplish equilibrium without symmetry possibly unsurprisingly, this is understood as unbalanced balance. We accomplish asymmetrical balance when we organize in different ways sized components in a means that causes unity. We can picture a centre factor of the layout and disperse the components in a means that creates equilibrium.
As designers (be it in logo style, UI design, etc), we frequently use the colour red to make certain components attract attention. In iphone, red often appears in the "Erase" action to represent that an (typically) permanent activity will occur. On the various other hand, green is typically something we make use of (at the very least in Western design) in positive actions such as "Go" and "Accept" thus highlighting that we can not overlook the social meaning of colours when making for comparison.

The Ultimate Guide To Signage Perth
We can utilize colour, shape, contrast, scale, and/or placing to attain this. The majority of internet sites have a major "hero" image, which makes use of dominance to appeal to users, drawing them to it normally. Teo Yu Siang and Communication Design Structure, CC BY-NC-SA 3.0 Supremacy can be established by utilizing positioning, shape and colour, amongst numerous various other aspects.
With the elements of aesthetic style and design concepts in mind, we will evaluate a couple of sites to see how they collaborate, and why the designs function. Google's homepage is one of one of the most gone to webpages in the globe. The raw simplicity of the web page is partly why it is so well designed, however right here are other factors that make this page work wonderfully: Google Inc., Fair Use.: The large Google logo and search box offers it supremacy, making it the core (and to most, sole) focus of the whole page.: Google's logo uses intense (primarily primary) colours, and these mix well, forming an aesthetically pleasing logo.
Right here's exactly how the principles of layout and layout components collaborated: Quartz, Fair Use. It's simple to appreciate the effect overall without looking past it at the nuts and boltsthe components that are established together so well and according to old-time concepts so as to produce that 'wow' effect.: The major newspaper article promptly catches your eyes since its huge, bold font style makes it leading on the homepage.: The homepage makes use of a clear pecking order to develop the loved one significance of different components.
When the computer mouse is brought over the primary story headline, the "Q" mask goes away, filling the unfavorable area with the included picture - signage Perth. This is an instance of just how an unique play of negative space can stimulate interest in a web site's design.: Quartz makes use of a grid system in its internet site to develop a feeling of unity
The smart Trick of Signage Perth That Nobody is Talking About
We can use colour, shape, comparison, range, and/or placing to attain this. For example, signage Perth most sites have a main "hero" picture, which makes use of dominance to appeal to customers, drawing them to it naturally. Teo Yu Siang and Communication Layout Structure, CC BY-NC-SA 3.0 Supremacy can be established by utilizing placing, form and colour, amongst lots of various other elements.
With the aspects of aesthetic layout and style principles in mind, we will certainly evaluate a few websites to see how they come with each other, and why the styles work. Google's homepage is just one of the most seen websites in the globe. The raw simplicity of the web page is partly why it is so well created, but here are various other factors that make this web page job magnificently: Google Inc., Fair Use.: The large Google logo and search box offers it supremacy, making it the core (and to most, single) focus of the entire page.: Google's logo design uses brilliant (primarily main) colours, and these mix well, creating a visually pleasing logo.
See This Report about Signage Perth
Right here's just how the concepts of layout and design elements integrated: Quartz, Fair Use. It's simple to admire the impact in its entirety without looking past it at the nuts and boltsthe elements that are set together so well and according to age-old principles so as to create that 'wow' effect.: The main newspaper article right away captures your eyes since its big, vibrant font style makes it leading on the homepage.: The homepage utilizes a clear power structure to develop the loved one relevance of numerous components.

Comments on “The Ultimate Guide To Signage Perth”